The internet is a glorious place where you can either burn 4 consecutive hours looking at 9gag and a stream of your friends’ garbage on Facebook, or learn a megaton of things for free. There are many ways to go about doing this, be it by tuning your social media to suck less so you can read better news, or you can use a plethora of forums, YouTube videos and internet classes to learn anything!
The problem then becomes motivation. Structured classes use grades and group projects to help push students along with their learning. When you’re alone, on a device that’s trying as hard as it can to destroy your productivity, then even something you’re passionate about could become difficult.
This is where the buddy system comes in.

Like many people, I decided some years ago that I should learn to code. Now, I have built a few websites, and the friend who was learning with me got a paid internship as a front-end designer. The crazy bit is that we both learned all we ever knew about code over the course of 4 months, for only 3–4 hours a week! All my previous solo attempts at codecademy would last 2 or 3 weeks but I’d inevitably get bored and stop. If this is your story then the following recount of my experience, told in 6 steps, will hopefully bring you some motivation.
Step 1: Recommitting to learning — this time with a twist!
The first thing was to truly believe that this time I was going to learn it, because this time it’s not gonna be the same. This time, you’re actually going to commit because you’re going to change something very different. You’re not gonna do this alone! Around the time it started bubbling again, it just so happened that my friend Sami decided to learn code as well and he brought it up — and the buddy system begins!
Step 2: Block out the time in your calendar
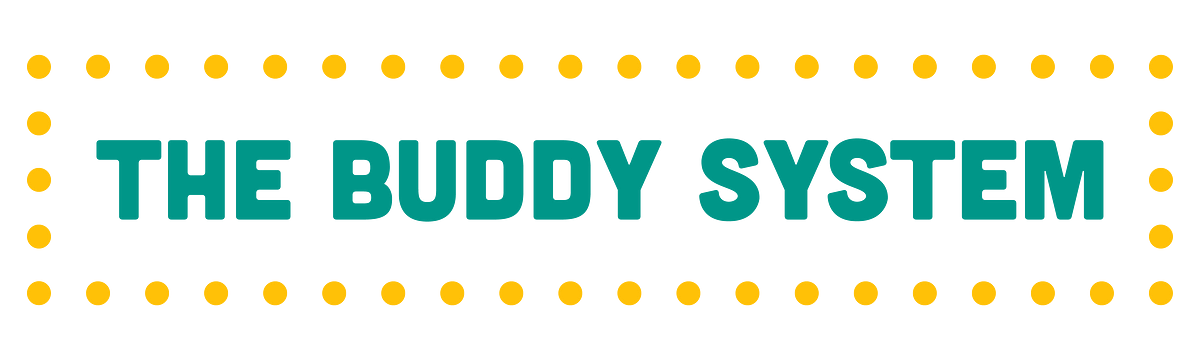
It was at that point that we decided to commit every Wednesday at 6:00pm. It would be in a public space where we could be comfortable but not so much so that we’d slack off and have fun with other things — so a home was out of the question. Adding it to a digital calendar and inviting your buddy to it was very important. You’ll feel like crap removing it or replacing it with something else, especially when you know your buddy will see the cancellation.

See? It’s only 4 little times a month — not that bad!
Step 3: Make a syllabus
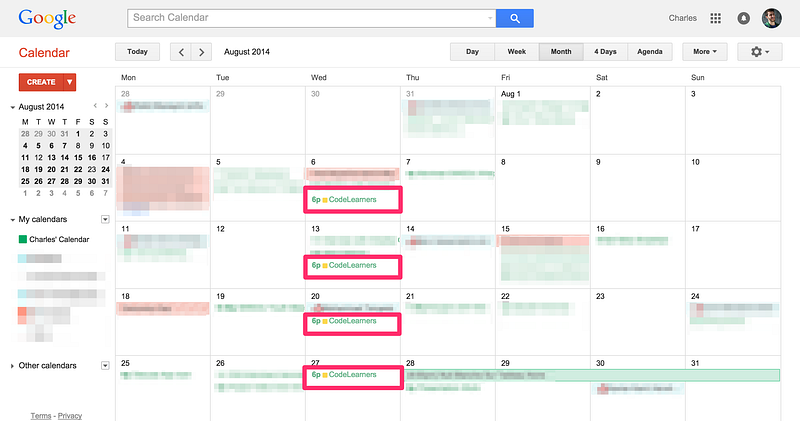
Fantastic. The motivation is there, you’ve got the calendar blocked out, now what? Looking at the sheer number of languages and websites to learn these languages, we decided to go with Codecademy. It has 6 languages on offer, but it seemed a little daunting — despite the time estimates they provide.
Our solution was to build our own schedule. Based on the estimates in Codecademy, we created a week by week breakdown of what we’d learn and the idea was that some languages were easier to do alone than others so we’d factor that into our timing. For example, HTML and CSS are quite simple so we gave ourselves only 1 week, even though Codecademy said it’s 6 hours long and our work session is only 3.
How does that work? Gotta do some homework hours.

Step 4: Create a session structure
Now we know that in only 4 months, with 3 hours a week, we’d know six languages at a level basic enough to choose 1 or 2 of them and grow from there. Question is, how are we going to spend these 3 hours?
Enter our own invented work flow:
70 + 10 + 50 + 10 + 30 + 10 = 180
70 minute work burst, 10 minute break. 50 minute work burst, 10 minute break, 30 minute work burst, 10 wrap up talk.
We didn’t like many of the methodologies on time management out there, so we made our own. Our logic behind it, validated with our experience over the 4 months, was that you’re freshest when you start off so you don’t mind working for long, and the first break feels great. The second work session is shorter but because you’re getting more worn out, it feels almost as long as the first session yet magically, right before you burnout the timer goes off and you get a break. Finally, the last 30 minutes were usually used to wrap up any unfinished work from the 50 minute stretch and before you know it — boom! The 3 hours are up.
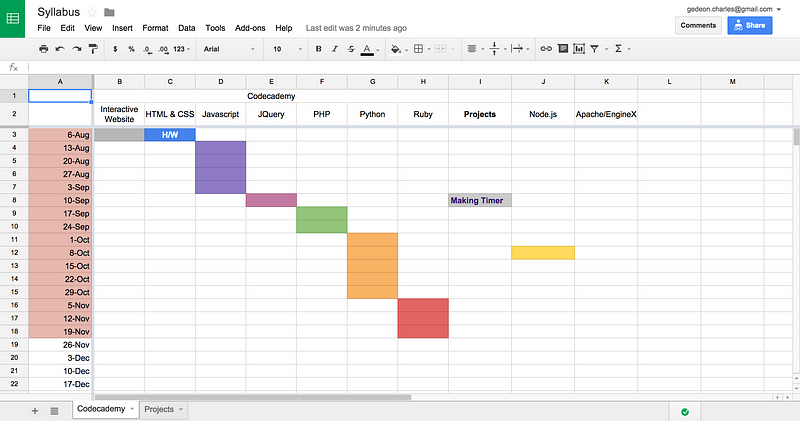
In fact, we liked this so much, we decided our first project after we finish learning all this code was to build a 3 hour work timer on the web.

Step 5: Go to the sessions and participate
Everything is set and done, now it’s time to learn whatever it is you set out to. The most important thing is to treat these sessions as though they cost $1,000 each. I would tell people that “I have a class” when I was asked out to drinks or movies.
Second, once you’re in the session, there’s no point sitting in silence for the whole 3 hours. Ask each other questions, give helpful tips, express challenges. All these aspects of group learning help motivate and satiate any anxiety that can arise from facing challenges.
Third, do the homework. Like I mentioned above, if we assigned half of a code module for a particular week, but only got a quarter done in 3 hours, we’d promise to catch up in our spare time so that we can be on the same page come the following week.
Step 6: Apply what you learned
Our goals from our endeavour were simple: Learn a bunch of shit then build cool shit with it.
Whenever we’d tell someone that we were learning code this way, they’d love to quip “Oh, but you know that’s not gonna make you devs right?” The answer was always, “Yes, but the idea is that we remove the fear of coding, learn the basics of a bunch, then focus on one or two.” Eventually of course, Sami did go on to be a dev of sorts anyway so naysayers be damned.
We wanted to build ridiculously simple projects that we could apply our knowledge and have fun doing at the same time. So far, we have our work3hours stop clock (github code here) and individually we’ve each gotten work that involves building websites since we finished this in November.
This was our journey to learning enough code to be functional, albeit novice, front-end developers. It was fun and totally worth every second. The merits of a classroom-like environment are massive, especially when done interactively as opposed to the classic school structure.
Of course, there were times where we’d fall behind and shuffle the schedule around — or remove certain languages halfway through in lieu of another if we realized that we really, really weren’t interested in it (looking at you PHP — you little turd). Sometimes a music show that was way too cool to give up would find itself on a Wednesday and we’d change the schedule to a Saturday, and that’s okay! Unexpected things happen in the most rigid of systems.
The important thing is that you stick to your big promises. Since you’ve got someone going along with you, make sure they give you a hard slap in the face if you begin to feel like you’re waning.